
色というのものは、組み合わせ次第で、さまざまな印象をあたえることが出来ます。そういう意味で、何かを作り出す際には非常に重要な要素の1つであると言えます。
ここ最近、僕が読者になっているいるブログのいくつかで、ブログのデザインや配色についての話が多いので、ちょいと書いてみることにしました。
色に対する感覚って、生まれ持ってのセンスだ!という話がけっこう多いです。けれども、「センスが良い配色」と言うのは、結局は色についての理論的なものを知っていないと、なかなか出来ないものだったりするんですよ。美術でもデザインでも、努力はセンスに勝ります。
特に、色と色の組み合わせってのは重要です。単体だと美しい色でも、別の色を組み合わせると途端に汚い色に見えちゃったり、逆に一見するとみすぼらしい色に見えても、別の色と組み合わせるとすごく美しい組み合わせに見えることもあります。
そして、色の相性や色に対するセンスは、ある程度は理論的な部分で、コントロールすることが可能です。
だから、まあそんなに難しい話じゃないのだけど、ある程度の「色についての考え方」というのを知っておくと、いろんなところで役立つはずです。サイトデザインでも、絵画でも、洋服のコーディネートでも、はたまた料理でも、色に対する基礎知識を知っておかないと、損することもあるかもしれませんよ。
ちなみに、僕はというと、カラーコーディネーターみたいな資格を持っているわけでもありません。だから、あまり専門的な感じの方向性で色彩理論については書くことは出来ません。難しい用語とかはよくわかんないす。
なので、この記事では前半は色の基礎についての説明を、後半は僕が独自に考えてきた理論で色の相性についての考え方を書いていきたいと思います。
<目次>
色の基礎知識
まずは、色彩についての基礎知識です。
ここで書く内容は、ものすごく基本的な事となりますので、知っている方は飛ばしてしまっても良いかもしれません。
一応、全く知識がない人でもわかりやすいように、すご〜く端折りながら簡単に説明していきたいと思います。
色相
まずは「色相」という考え方についてです。
三原色

「赤」「青」「黄」は「三原色」と呼ばれています。これは、その名の通り、多くの色の元となる色のことですね。
三原色だけは、他の色を混ぜても、創りだすことは出来ません。

そして、赤と青を混ぜると「紫」、赤と黄を混ぜると「橙(だいだい)」、青と黄を混ぜると「緑」が出来上がります。
色について考えていくには、基本的にはこの6色を基本に考えていくとわかりやすいです。
色相環

で、三原色と、それを混ぜてできる色をグラデーションな感じの円で表すと、虹色の円グラフ的な物が出来上がります。これを「色相環」と言います。
だけど、ここではシンプルにいきたいので、下記の6色だけの図をメインに使うことにします。

ちょっとハンターハンターの六性図っぽいのは、連載が再開して嬉しいから・・・ではなくて、さっきも書いたけど、あんまりにも色数が多いとややこしいからです。
また、正確には「緑」は「青緑」と表記すべきなんだけど、それもややこしいから、ここでは「緑」ということにします。
補色
上記の六角形の図で注目して欲しいのは、中心部分です。ここは灰色になっているでしょ?これは、向かい合せにある色を混ぜ合わせると「灰色」になるからなんですよ。
「赤と緑」「青と橙」「黄と紫」これらの色の混ぜあわせると、灰色になっちゃいます。
このように、色相環の反対側にあって、混ぜると灰色になってしまう色の事を「補色(ほしょく)」と言います。
補色という概念は色を理解する上で非常に重要なので、覚えといた方が良いです。
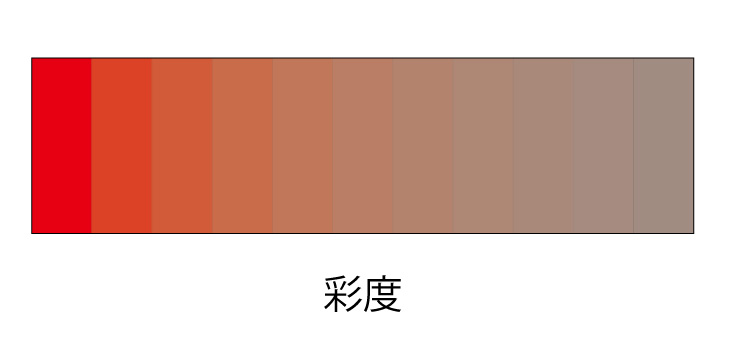
彩度
次は「彩度(さいど)」についてです。
もうね、これはそのまんまですが、色の鮮やかさのことですね。

左のほうが鮮やかで、右に行くほど灰色になっていきます。
上記の図だと、左の方が彩度が高く、右の方が彩度が低いということを表しています。
図だと「赤」だけで表現していますが、もちろん他の色相・・・例えば青や緑でも、彩度は存在しています。
そして、最も彩度が高い状態の色の事を「純色」なんて呼び方をすることもあります。これは、絵の具を混ぜた時なんかに、彩度を下げることは簡単でも、上げることは難しいからこのように呼ばれるようになったのかなと思います。「純粋な絵の具の色」っていう意味ですね。たぶんね。
無彩色と有彩色
ちなみに、彩度が無い色・・・つまり黒や白や灰色のことを「無彩色」と呼びます。彩度が存在しない色というわけですね。
それに対して彩度が少しでもある色のことを「有彩色」といいます。純色はもちろんのこと、ピンクや水色みたいなパステルカラーも有彩色です。
無彩色と有彩色という言葉も、覚えておくと色に関しての説明が理解しやすいかもしれません。
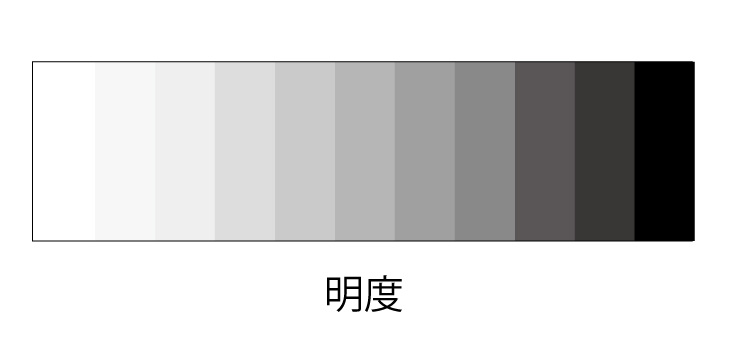
明度
「明度(めいど)」も、非常に重要な色に関しての概念です。
まあ、これもそのまんまですが、「色の明るさ」を表している用語です。

図の左側が明るい色で「明度が高く」、右側が暗い色なので、「明度が低い」と言います。
上記の図のようにグレートーンで表されることが多いですね。
色の3つの属性を理解すること
「色相」「彩度」「明度」の3つは「色の三属性」なんて呼ばれることがあります。この3つの概念で、色という物が識別されたり使い分けられているというわけですね。
「属性」なんて言葉を使うと、ちょっとゲームっぽいかも?なんて思うかもしれません。でも、ホントそんな感じのイメージで考えていくと理解しやすいと思うのですよね。
ゲームの属性と同じで、色同士の相性があって、それに合わせてパラメーターを振り分けて色を選んでいくイメージで間違いないと思います。慣れてくると、その属性同士の相性とかがわかってくるって感じですね。
そんなわけで、「色相」「彩度」「明度」を理解することは、基本的な部分だけど、最低限覚えておいた方が良いところであるというわけです。
色の相性
さて、ここからは、本題の「色の相性」について書いていきます。
何度も書くようですが、何かを作り出す際、色と言うものは非常に重要です。使われている色によって、そのものの印象がガラリと変わってくるものだからです。
そして、「色」はそれ単体で使われることよりも、複数の色の組み合わせで表現されているはずです。
例えば、洋服を選ぶ時も上下で色が違うほうがオシャレな場合が多いです。というか、全身同じ色だったら変です。もしも、全身真っ赤なファッションだったりしたら、やばくないですか?頭おかしい人っぽい。
また、ブログのデザインを決めるときなんかも、基本のイメージカラーみたいなのが頭の中にあってそれを使うとしても、さらにそれに加えて、文字の色、リンクカラー、SNSアイコンの色なんかも影響も考慮すべきです。それは複数の色が、それぞれに与えている影響を理解する事が出来ないと、なかなかに難しいことではあるでしょう。
で、それは、ここまでで書いてきた、色相、彩度、明度の関係性で、複数の色同士の関係性も決まってくるのです。
補色同士を組み合わせる

まずは、先程も紹介した6色の図を見てください。
これは、反対側同士になっている色同士は補色の関係になっていると書きましたね。
これを組み合わせたらどうなるか見ていきましょう。

まずは赤と緑です。これ、すっごくバチバチっとした感じに見えませんか?

青と橙もすごいよね。

黄色と紫はもかなりきつい感じの色の組み合わせですね。
実は補色の組み合わせというのは、すごく鮮烈な印象の組み合わせではあるんだけど、相性的には良くないのです。
南米などの地域にいる毒のあるカエルとかって、こういう感じの色だったりするでしょ?補色同士の色の組み合わせは毒々しい印象を相手に与えてしまうんですよ。もしもブログを訪問して、こんな色使いだったら気になってしまって文章とか読めませんよね。
だから、補色をそのまんまの組み合わせで使ってしまうってのは、よっぽど特殊な場合以外は使わない方が良いでしょうね。
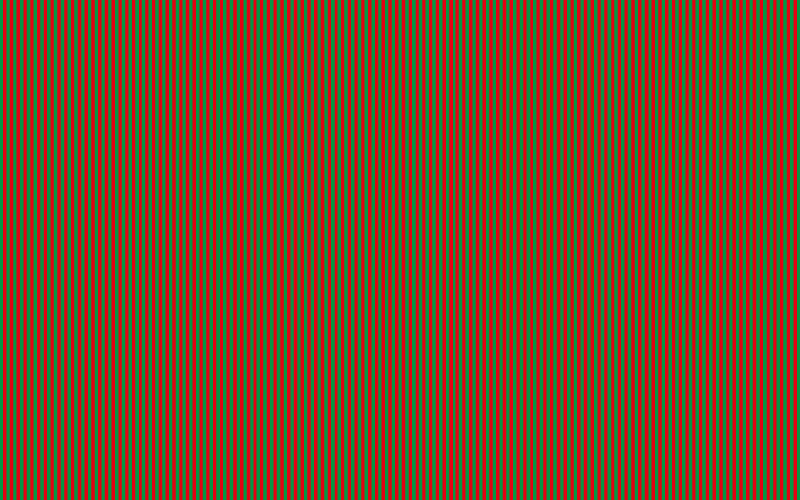
補色を混ぜると灰色になる
また、補色同士の色の組み合わせがあんまり良くないってのは他にも理由があります。なんでかって言うと、意外と印象に残りにくい色の組み合わせだからなんですよ。
直前に書いたことと少し矛盾しますが、そういう見かたもあるんです。
わかりやすい例として、赤と緑の図を用意しました。この縞々をもっと細かく分割していくと・・・

↓

↓

↓

こまか〜く分割していって、目を細めて見ると、なんか灰色っぽく見えませんか?すごく汚い感じの印象を受けるはずです。
補色を混ぜあわせると、灰色になると書きましたが、これは色を混ぜあわせなくても組み合わせるだけでも、ちょっと汚い感じの印象を与えてしまうことにもなってしまうというわけなのです。
つまり、補色を原色のまま、組み合わせて使うってのは、美しい印象を相手に与えにくいというわけなのです。
毒々しくて、薄汚れたイメージを無意識に感じちゃう色の組み合わせというわけですね。
純色同士の組み合わせ
隣り合った色

さて、補色はあんまり良くないということを書いたわけだけど、じゃあ上記の図で隣り合った色はどうなの?という話です。

「緑と黄」うん、これだったらバチバチしないですね。落ち着いた色に見えますね。

「赤と紫」も落ち着いている印象です。だけど、「緑と黄」もそうだったのだけど、ちょっと落ち着きすぎていておもしろみに欠ける色の組み合わせですね。
1つ飛ばした場所の色

では、図の中の色で、反対まで行かなくて、一つ飛ばした場所の色はどうでしょうか?
図で言うと、「青と黄」「橙と紫」などですね。


これだったら、そんなにバチバチもしないし、刺激が少ないってこともないような感じではあります。でも、2つの色がちょっとだけ分離して見えるような、そわそわした感じも少し感じられます。
つまり、六角形の図は、近い場所の色であるほどに相性が良い色であると言えます。ハンターハンターの六性図とまるっきり同じですね(笑)
ただ、ここで言う「相性が良い」とは、「反発しにくい」という意味です。「馴染みやすい」ともいえますね。近い場所にあると、自然な感じには感じるけど、おもしろみには欠ける(可能性がある)というわけですね。
彩度と明度を調整する
赤と緑
では、どうすれば良いのか?という話です。
具体的には、彩度と明度を調整することで、雰囲気の良い色の組み合わせにする事ができます。

↑補色同士だと、アレなかんじですが・・・これをまずは彩度の調整をして改善してみましょう。

緑の彩度を下げてみました。これで、少なくともバチバチと反発しあうような印象が弱くなりましたね。これは、片方の彩度が下がったことで、もう片方への色の影響を抑えることができているからです。
だけど、この状態だと明度が全く同じくらいなので、まだモヤッとした印象の色の組み合わせに見えます。
それを解消するために、明度を調整してあげましょう。

↑緑を暗くして、グッと締まった感じを出してみました。これで、かなりそれっぽい感じに見えてきたんじゃないでしょうか?赤が強すぎる気もするけど、そんなに悪くはありません。

試しに、赤の彩度も少しだけ下げてみました。これで、落ち着いた雰囲気の、調和のとれた色の組み合わせなりました。シックな大人の色ですね。
こんな感じで、色相的に対立しすぎてしまって微妙な場合は、彩度と明度を調整してやると、けっこういい感じの色の組み合わせを作り出すことが可能です。
彩度と明度の差を適度な距離感で作ってあげるということが、色の組み合わせでは、重要というわけです。
赤と紫

さて、今度は調和が取れすぎていて、つまらなく感じる色の組み合わせの場合です。「赤と紫」の組み合わせは純色同士では相性が良い方だけど、閉塞感があります。
そこで、色味の調整をして変化を与えてみましょう。

赤の彩度を下げて、明度を上げてピンクっぽい色にしてみました。これだったらいいんじゃない?色の組み合わせだけで開放感が生まれました。

ついでなので、試しに紫を暗い灰色に変更してみました。灰色は今までとは違って無彩色です。だから、かなりシックな印象を感じるのではないでしょうか。
ピンクは本来だとかなり可愛い色のイメージだけど、灰色と組み合わせることで大人っぽいピンクな印象を作り出すことが可能です。
時と場合によって、無彩色と有彩色を使い分けるのも大事ですね。
ちょっとした調整で、色の印象というのは相当に変わってしまうのです。
橙と青

青色と橙色も、補色の関係にあります。だけど、これもちょっとした操作で印象を変化させることが可能です。

青色の彩度を下げて明度を上げました。そして、同時に橙も彩度を下げました。
これだけで、明るくてポップな印象の色の組み合わせに感じられるのではないでしょうか。爽やか系の色ですね。
この組み合わせは個人的にけっこう好き。

さて、ここで濃い目の紺色をさらに追加して3色構成にしてみました。明度が低くて濃い目の色を入れることで、グッと印象が締まりましたよね。
3色を使用しても、それらの相性が良ければ、破綻することはありません。
そのためにも、色相、彩度、明度の三属性を理解して、あからさまに相性の悪い色同士を避けて、使用する色を決めることが大事です。
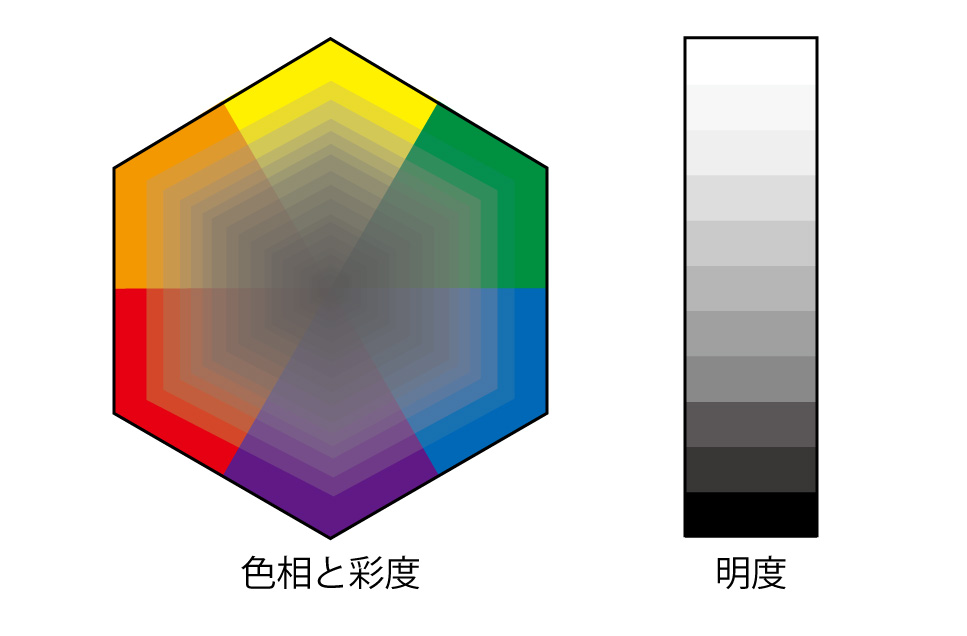
色の図の中での絶妙な距離感
では、具体的にどうやって相性の良い組み合わせを見つければ良いのか?という話です。
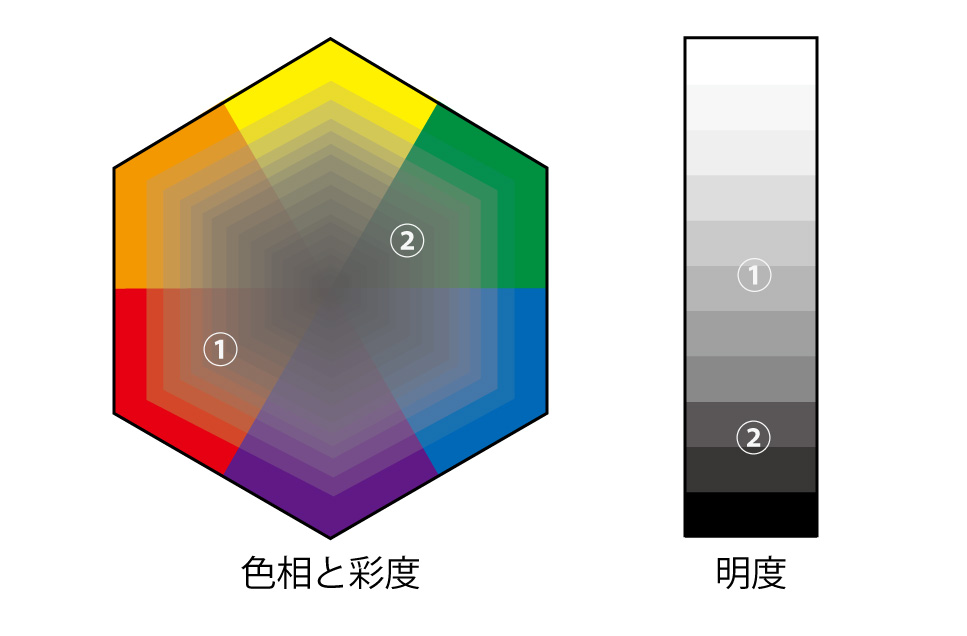
それには、下記のような図を利用するのも1つの方法です。

上図では、左側は色相と彩度を表していて、左側の六角形の外側に行くほど彩度が高く、中心は無彩色です。
右側は明度を表しています。
この図の中で、使用する色を選ぶのだけど、その時に絶妙な距離感の場所にある色を選択すればOKです。

↑こんな感じで、使用する色に該当する箇所に丸を付けて使用します。
ちなみに↓を表現した図です。①が「赤」、②が「緑」を表しています。

そして、どうやって、色の相性の善し悪しを判定するのかというと、丸をつけた色の「適度な距離感」を図上で確認するのが目的です。
基本的には、丸をつけた場所の距離が近いほど馴染む色で、遠いほど反発する色と思ってもらってよいです。
この図にしたがって色を選択すれば、色の相性の善し悪しを判断する指標の1つになるでしょう。
図の使い方:その1

まずは、彩度最高の状態&補色の「赤と緑」はどのように表されるのか書いてみます。

左側の図は補色の関係でかつ、彩度も高いので、完全に端っこ同士で表されています。これだと、反発する力も最大であるということがわかります。
右側の明度は、赤と緑はほぼ同じなので、全く同じ場所に位置しています。だから、明るさ的に、同化したかのように見えてしまって、おもしろくない状態であると言えます。
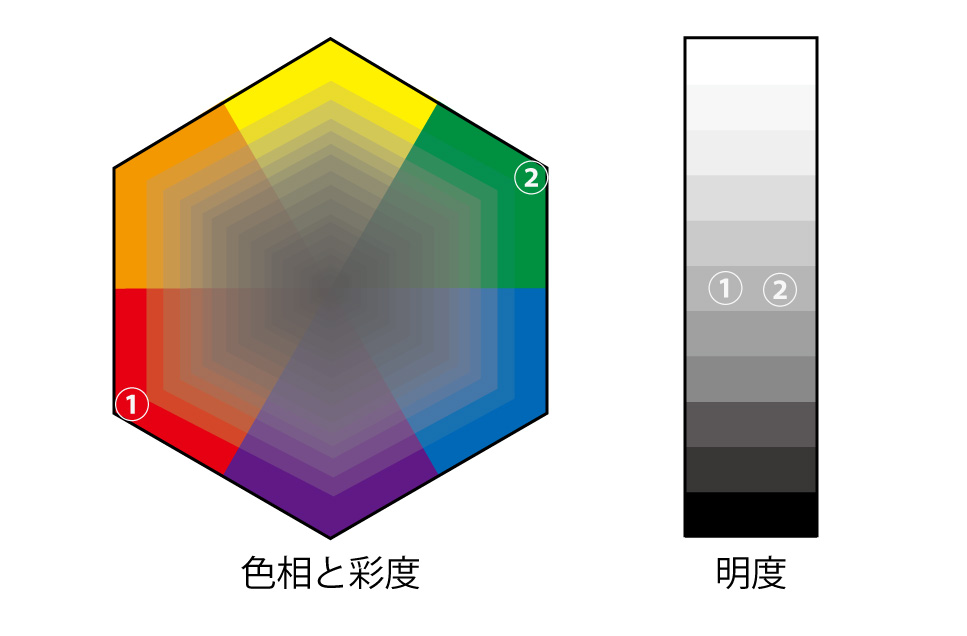
図の使い方:その2


「①ピンク」は彩度が低く、明度は高いです。「②紫」は純色のままで彩度が高いです。
左側の図で、この2つの色の距離感はそこそこいい感じの場所に位置していると言えるでしょう。遠くも無く近くもない距離です。
右側の図では、ピンクは上から3割ほどの場所、紫は下から3割ほどの場所に丸を付けました。なので、程よく反発する感じで、距離感があって、退屈しない色であると言えるかと思います。
このような感じで、左右の2つの図に丸をつけた場所を見ると色の相性のヒントとすることが出来ます。
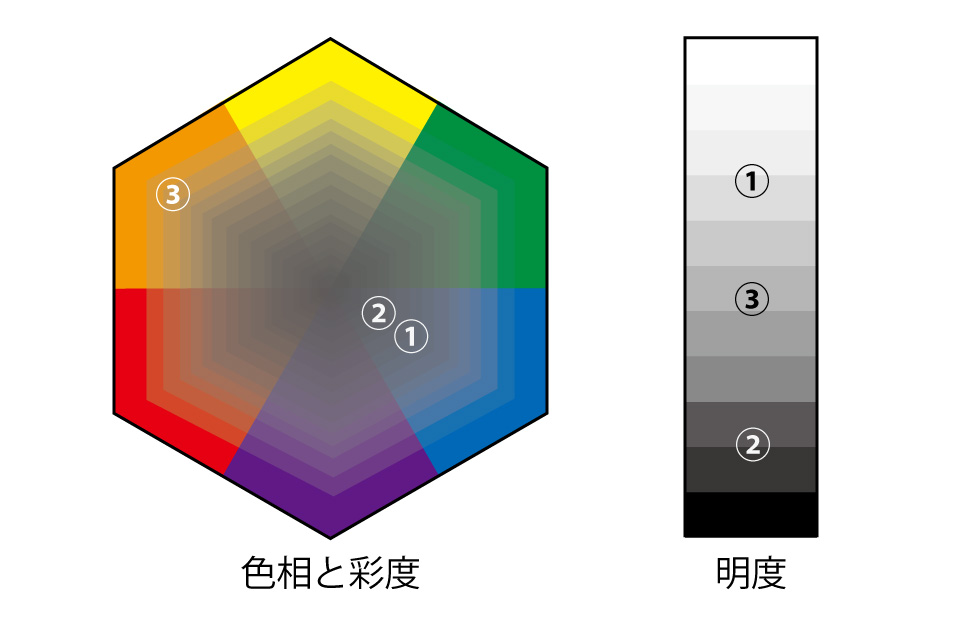
図の使い方:その3


三色でもこの図は使うことが出来ます。
左側の色相の図では、「①水色」と「②紺色」が同じ青系の色なので、比較的近い場所に位置しています。しかし、「③橙色」は補色なので、程よい距離感を持って離れた場所に位置しています。これによって、色相的には橙が引き締め役になっているというわけですね。
そして、右側の明度の図では、橙と水色が似たような場所に位置しています。このままだと刺激が弱すぎてしまうところですが、紺色が下方の離れた場所に位置しています。これによって、明度的には紺色が引き立て役になっているというわけです。
この図に記入することによって、色同士の関係性を可視化することができるというわけです。
もちろん、普段からこういう図を印刷して使うわけにはいきません。なので、普段はこの図を頭の中で想像しながら色のコーディネートを考えていくとよいでしょうね。
図に当てはめつつ、相性の善し悪しと、自分の使用したい目的に沿ったイメージの色をチョイスしていきしょう。
グラフみたいな感じで、三属性のパラメーターを見ながら色の組み合わせを考えていくとけっこう楽しいですよ。
色の組み合わせの例
少しだけ、例として色の組み合わせの例を作ってみたので紹介します。
2色の組み合わせ

◯ーソンぽいカラー。無彩色と有彩色の組み合わせなので、濃い目の青を使用することで、印象を引き締めています。

マゼンタとラベンダーって言えば良いのかな。どちらかと言うと同系色の色同士だけど、その分、彩度の差を大きめにして、バランスをとっています。

ネイチャーな感じの色の組み合わせ。
色の組み合わせだけでも、何かを連想させたりすることが出来ます。色を使用する際には、その色の組み合わせにどんな意味があるのかを考えると良いでしょう。

薄い黄色と青みがかった緑の組み合わせ。
これも、同系統の色同士の組み合わせだけど、その分彩度の差を作っています。
それと、若干だけ緑の色相を青方向に振ることで、ほんの少しだけ2つの色に反発力を作っています。それで、わりと退屈しない色の組み合わせになったかと思います。
3色の組み合わせ

黄色と薄い紫と焦げ茶の組み合わせ。
これは、黄色と紫は補色の関係ですが、紫の彩度を下げているので、隣り合っていてもあまり気になりません。
また、焦げ茶は明度と彩度が低い橙なので、黄色と薄い紫の間をとりもつような効果とがあります。

赤とピンクとうす〜い灰色です。
同系色の組み合わせだけど、なんかオシャレ感ありますよね。三色以上の組み合わせになると、相性の良い色の組み合わせを探しだすのがかなり難しくなります。その点で、同系色でまとめたのは、やりやすいやり方ではあります。
けれども、その分、彩度や明度をいい感じに振り分けることで、退屈しないように工夫してあげることが重要になってきます。
以上、少ないですが、色の組み合わせの例でした。
理屈的には、ここまで説明してきたとおりです。
それにプラスして、自分自身が使用するものに必要な色のイメージを表現できる色の組み合わせを考えていけば良いと思います。
まあ、いろいろと試して練習していけば誰でもできるようになるものだと思いますよ。僕も色のセンスはない方だったけど、いろいろと勉強して練習してたら自然とできるようになりました。
まとめ
色の組み合わせについて具体的に紹介している書籍やサイトはけっこうあります。だけど、できればそれを自分で考えて生み出すことができるようになればいいよねと思って、このような記事を書いてみました。
ちょっと抽象的な説明をしてしまったところもあったかもしれませんが、僕が色の組み合わせについて考えていく時はだいたいこんなかんじです。
実は、ここで紹介しきれなかった「色」についての話と言うのは、まだまだたくさんあります。
今回、「色面分割」みたいな図をいくつか作成して説明をしてきましたが、使用した色の面積は一定の大きさにしていました。実は、この面積比率を変更するだけでも、かなり影響があったりします。
また、「後退色」や「膨張色」なんて呼ばれる、色単体で持っている特性なんかもあったりします。
まあ、「色」は簡単には書けないくらいに、ものすごく奥深いものだというわけです。
とりあえず、色の組み合わせを考える機会と言うのは、何かものづくりをしているような人でなくても、日常生活の中でも多いはずです。だから、ここで書いたような色についての基礎知識と、その考え方については、知っておいても損はありません。
特に今の時代は、特別な職業の人間でなくとも、ものを作ったり、デザインしたりする機会が多いでしょう。そんな時に、ここで書いたようなことをしておくと、かなり考え方が変わるはずです。
長くなってしまいましたが、今回のところはこんな感じで終わりにしときます。
追記:この記事にいただいたコメントに対する補足説明等を書きました。

- 作者: ヨハネス・イッテン,大智浩
- 出版社/メーカー: 美術出版社
- 発売日: 1971/01/16
- メディア: 単行本
- 購入: 3人 クリック: 17回
- この商品を含むブログ (16件) を見る