はてなブログの新機能が追加されました。
「aboutページ」と呼ばれる、サイドバーにある、「はてなブログのID」や「アイコン」を踏むと飛ぶことができるページを編集することが可能になりました。

この部分って、今まではそのブログの読者登録している人の数だとか、ブログの継続日数だとかが表示されているだけの場所でした。
だけど、その自由にならなかった部分を、ある程度自由にいじれるようになったってわけです。これは、非常に素晴らしい改良なのではないかと思いました。
しかし、自由になったところで、ちょっと悩んでしまうのが「何をどのように書くべきか?」ということです。
役割的には、ブログのプロフィール的なものを書けば良いかな?という場所ではあります。今までは、そういう「固定ページ」的な機能が、はてなブログには存在しませんでした。だから、プロフィールを書くには調度良いですね。
だけど、僕のこのブログだと、すでに別でプロフィールページがあるんですよ。
このブログの開設時に「とりあえず最初にプロフィール書いとかなくちゃな」ということで、一番初めに書いたまんま放置している自己紹介の記事があるんです。我ながら計画性があるなと自画自賛したいところですが、aboutページができるのであれば、どっちが良かったのかな?と悩むところではあります。
まあ、aboutページに長々とプロフィールを書くのも微妙な感じですけどね。
でも、せっかくのはてなブログの新機能なので使ってみたい!便利そうだしね。
うーん困った・・・ということで、思いついたのが「プロフィール関係の記事のリンクを貼っちゃえばいいじゃん!」ってことです。
てなわけで、本日実装されたばかりの新機能を使って、aboutページをちょいと編集してみました。
プロフィール関係を全部手直しした
ところで、せっかく貼り付けるのであれば、それなりにちゃんとした記事のリンクを貼りたいところですよね。
そこで、調度良い機会ということで、重い腰を上げて、今まで放置していたプロフィールだとかの記事を全部手直ししました。
何しろ、このブログを始めた当初に書いたっきり放置!していたもんですからね〜。先程、ババっと加筆修正したんですけど、誤字脱字なんかもひどかったです。
アクセス解析を見ていると、けっこうプロフィール関係のページを読んでくれる人も多いっぽいのですが、そんな記事を微妙な状態で放置していたってのは、よくよく考えたら恥ずかしいです。しかも、そういうページを読んでくれる人は、このブログに興味を持ってくれた人であるはずですから、機会損失も相当にしていたに違いありません。
はあ〜、やっと直せて良かったです。
ちなみに、リライトしたプロフィールページはこれらです。また、(今度こそ)定期的に加筆していきたいですね。けっこう大事なことだと思います。
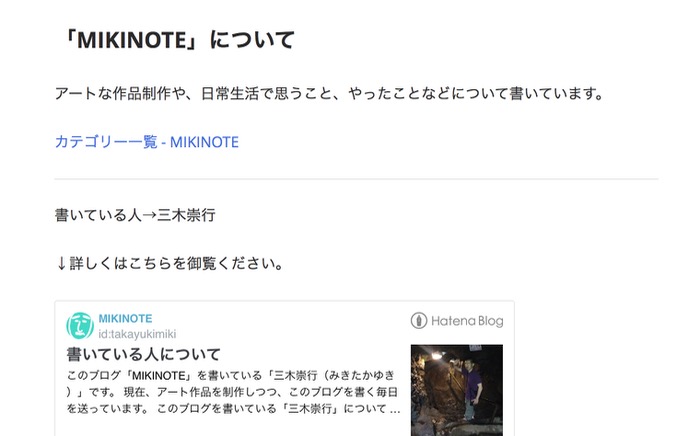
編集したaboutページ

そんで、出来上がったaboutページがこんな感じです。
この部分は、個人的にはあんまり長くなってしまっても嫌だし、一言だけの説明と、他にはシンプルにリンクだとか連絡先だけを貼り付けただけのページにしました。詳しくは、「詳しく書いてあるプロフィールページを見てね!」ってかんじで。
さっき、大急ぎでやったばかりなので、今後もちょいちょい手直しすると思うけどね。
aboutページの編集方法
「aboutページ」の編集方法は非常に簡単です。

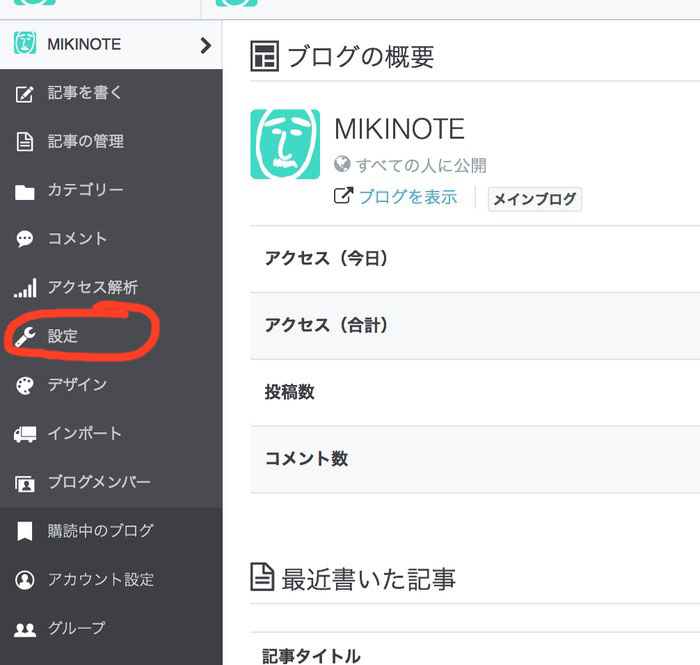
まず、はてなブログのダッシュボードから、「設定」画面を開きます。

そして、「基本設定」タブを開きます。

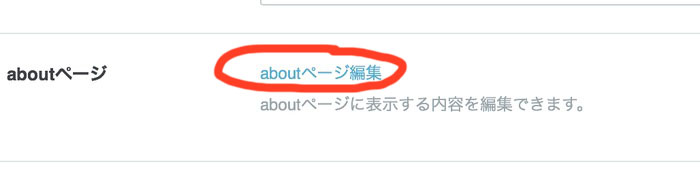
そしたら、真ん中くらいに「aboutページ編集」という画面が現れるので、これを開くと・・・

編集の画面が現れます。そして、この「自由記述欄」という場所に自由に文章などを書くことができるってわけです。
非常に簡単ですね。
ちなみに、(Markdownモードでしかやってませんが、)普段ブログを書くときに使っているような「hタグ」や「はてなのブログカード」みたいな、基本的な機能は普通に使えるっぽいです。
ただし、記事作成時のようにブログ記事のURLをコピペするだけだと、URLがそのまんま貼り付けられてしまいます。(ブログカード形式とかテキスト形式とかを選ぶ画面が出てこない。)
なので、まずはブログ記事の編集画面でaboutページに書く内容を書いてから、出来上がった文章をコピペして貼り付けるようにすると、タグなども使いやすいから良いかもですね。
詳しくは、はてなブログ開発ブログの記事を読んでください。もしくは自分でいろいろ試してください。
ブログのaboutページを自由に編集できるようにしました(ページタイトルについて追記あり) - はてなブログ開発ブログ
まとめ
はてなブログは、レンタルブログサービスなので、いろいろと自分の自由にならないところもあります。
だけど、今回のような、非常に便利で有益な機能も、定期的に開発してくれるのが嬉しいですね。
プロフィール関係は、本来であれば、定期的にチェックして手直ししなくちゃならない場所です。でも、随分と長い期間サボってしまいました。「やっちまった!」って感じが半端ないです。
一応、ずっと「やらなくちゃ〜やらなくちゃ〜!」と思い続けていたんですよ。だけど、なかなか重い腰が上がらなかったという(笑)
今回のaboutページの件のおかげで、プロフィールページのリライトをする良い機会になって良かったです。
追記:はてなブログの「読者のなるボタン」と「Feedlyのボタン」を最後辺りに追加しました。

こういうボタンとかも、貼り付けることができるのですね。